heroku mysql 연동해서 webpack + express 프로젝트 배포해보기👀 (heroku mysql연동편)
2주차 프로젝트는 투두리스트를 만드는 프로젝트를 진행했습니다
api없이 드래그앤드랍을 구현하는 게 어려웠던 ㅠㅠ 프로젝트였어요
중간 중간 버그파티라 총체적 난국이었는데 저는 배민적인 B급 감성을 디자인에 넣으면서 재밌게 해보려고 했습니다 ㅋ_ㅋ
배포한 주소
https://todo-15.herokuapp.com/
개발하면서 aws의 mysql서버를 사용했는데요 배포를 하면서 heroku의 mysql서버와 새로 연동했습니다.
(테이블을 새로 만들어줘야해요)
mysql 연동까지는 쉬운데 배포할 때 30분만에 끝날 줄 알았더니 왜인걸 황금같은 토요일에 무수한 에러를 ㅠㅠ...
# heroku mysql 연동부터 해보겠습니다
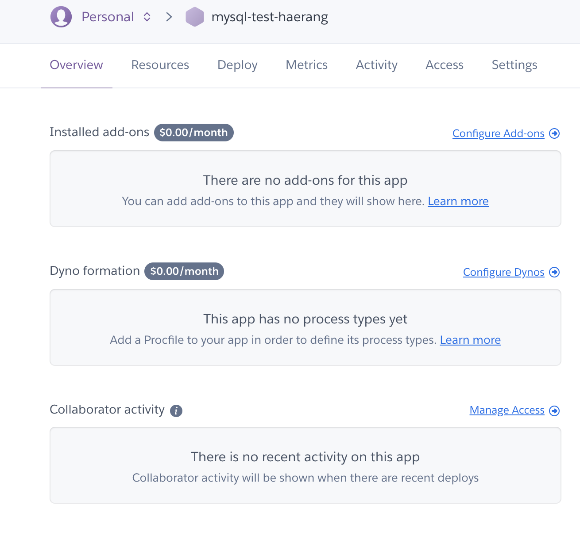
heroku 페이지에 들어가서 새로운 앱을 만들어주시고 overview탭 밑에 configure add-ons를 눌러줍니다

오른쪽 밑의 find more add-ons를 눌러줘요

clearDB MySQL 클릭

오른쪽 설치버튼으로 설치

이미지 하나 누락됐네요
mysql 사용할 앱 검색해서 골라주면 됩니다
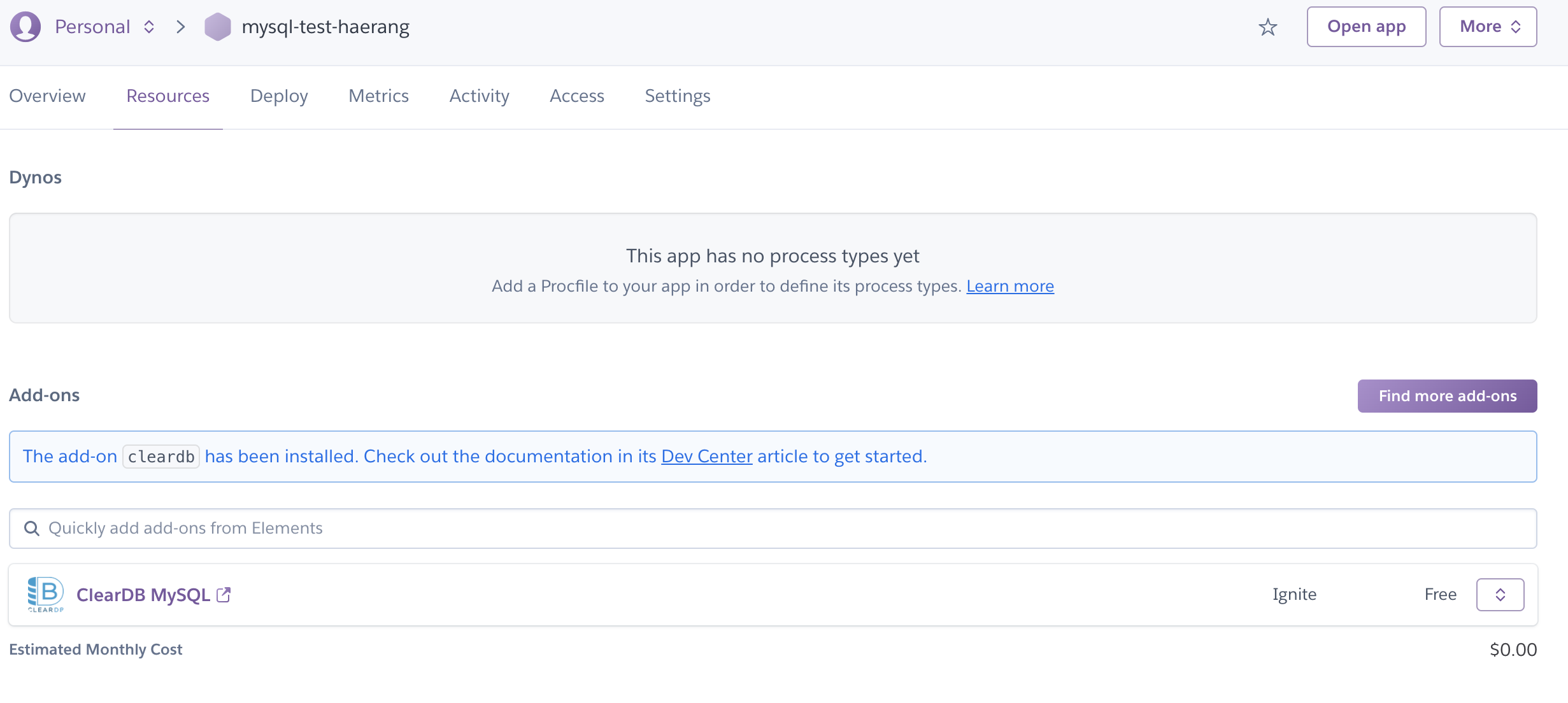
연동된 mysql을 눌러줘요
만약 오른쪽 위에 빨간 에러창 뜨면 카드 등록해주면 됩니다 (어차피 무료버전 사용하지만요)

저 밑에 이름 클릭

system information가면 username과 password있습니당

다시 heroku 페이지로 돌아가서
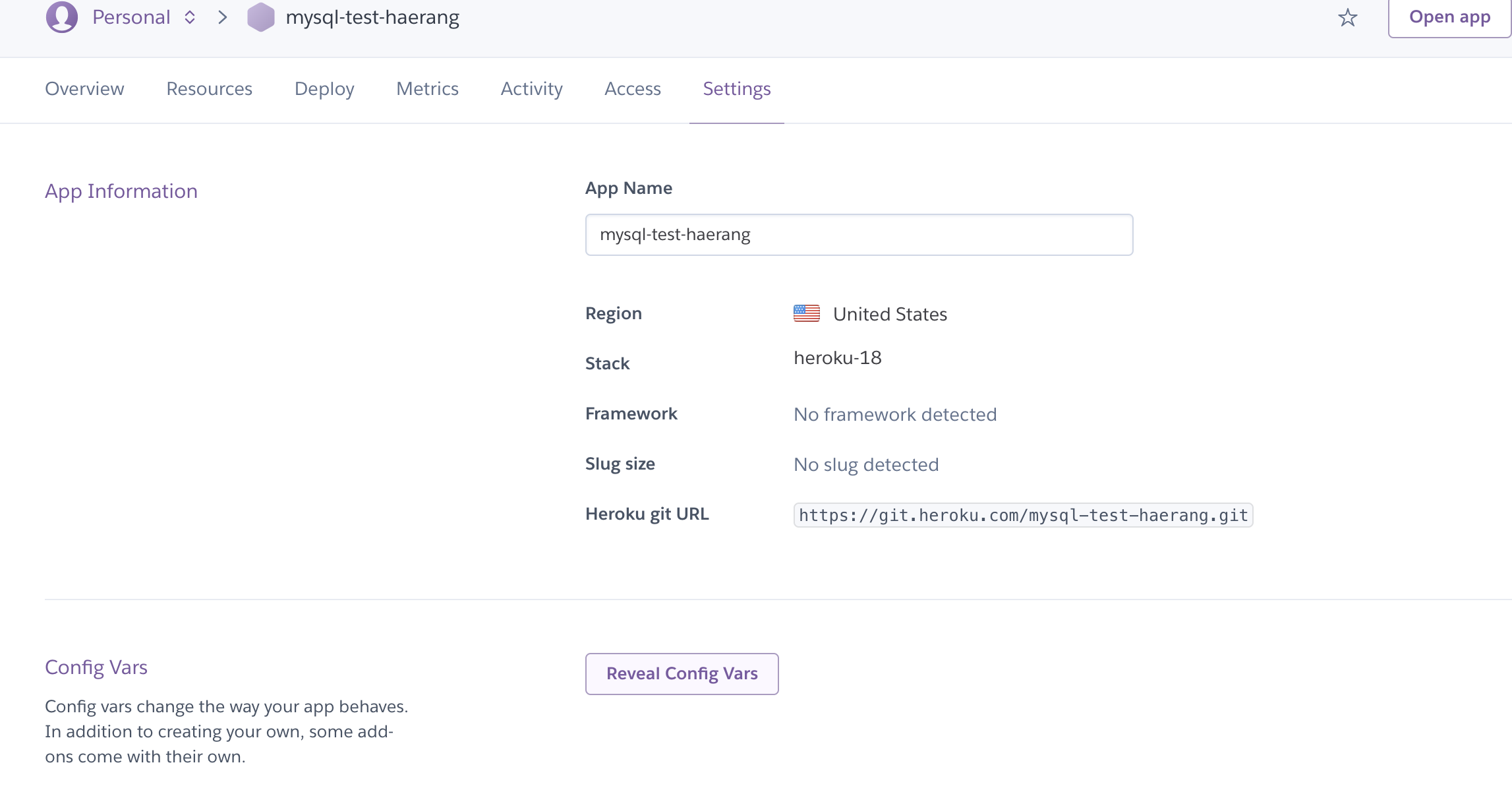
settings 탭 -> reveal config vars를 눌러줘요

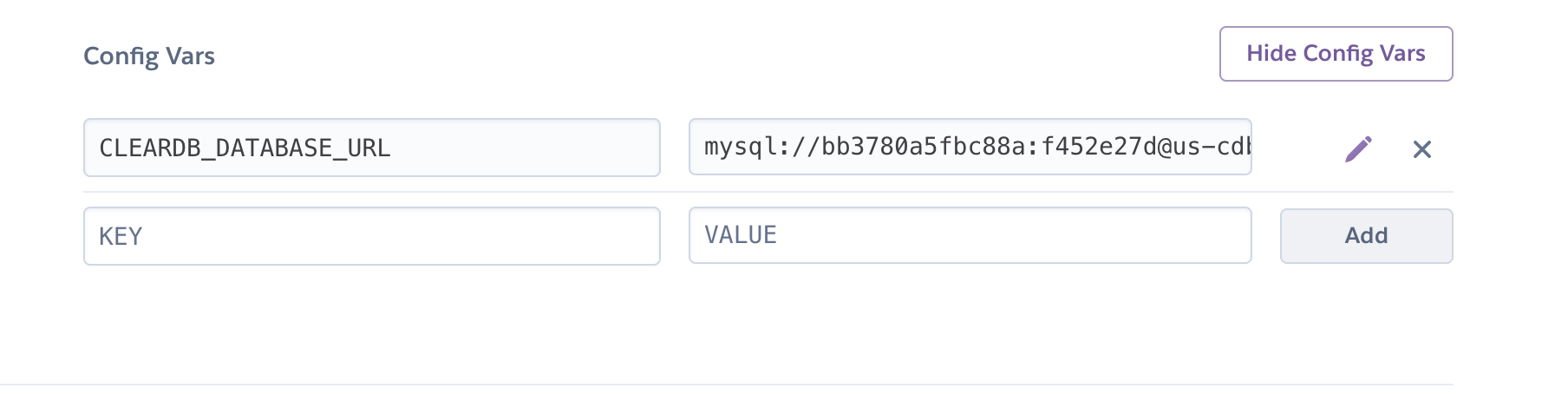
그럼 이런 것이 생겨있습니다
메모장 같은데다 저장해두는게 편해요 분리해서 쓸거니까
여기도 그냥 놔두세요

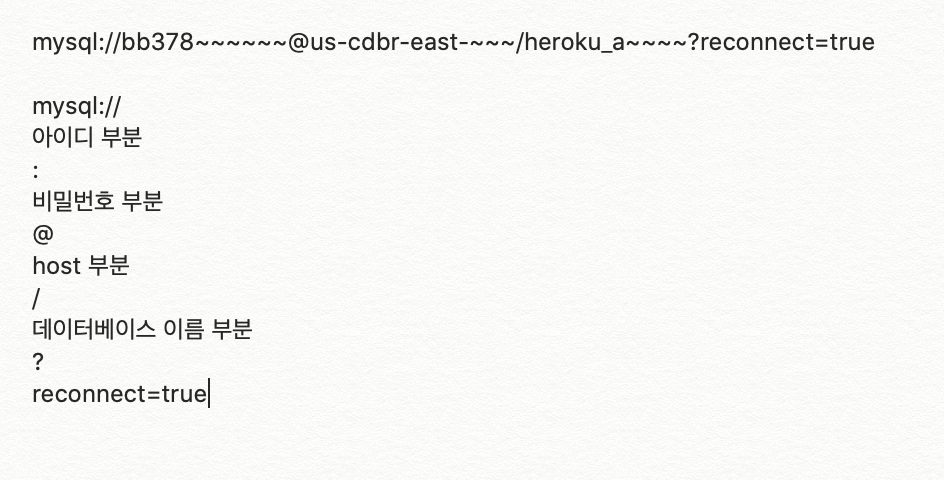
긴 url을 분리해줍니다
기호들을 기준으로 나뉘어져 있어요 저 부분들을 각각 복사해서 이제 프로젝트와 연결시키면 됩니다

저는 기존에 mysql workbench 써왔는데 테이블 만들고 데이터수정할 때 편해서 이걸로 다시 테이블을 만들겁니다
(각자 했던 방식으로 연결하시길)
connections에서 + 버튼 눌러서 각각 해당하는 부분에 넣어주면 됩니다 port는 기본 3306

테이블은 형식대로 다시 만들어줘야되요 ㅎ ㅠㅠ... (수동작업..)
애초에 heroku mysql 쓰면 상관없을텐데 이미 다른 서버로 개발했으므로 어쩔 수 없네용

이렇게 하면 일단 mysqldb와 연결이 됩니다
다음은 프로젝트와 db를 연결하고 히로쿠 배포시 발생할 에러를 잡는 방법을 쓰겠습니다.
'it공부정리' 카테고리의 다른 글
| 기존 React 프로젝트에 typescript 도입하기 (0) | 2020.12.04 |
|---|---|
| [http완벽가이드] 1장 HTTP 개관 공부 정리 (0) | 2020.10.12 |
| heroku mysql와 연동해서 webpak+express 프로젝트 배포하기 (config파일 설정, 배포편) (0) | 2020.07.26 |
| webpack 으로 boilderplate만들기 - 2 (plugin 설치하기) (2) | 2020.07.14 |
| Webpack으로 boilerplate 만들기 - 1 (webpack, babel 설정하기) (0) | 2020.07.14 |

