Webpack으로 boilerplate 만들기 - 1 (webpack, babel 설정하기)
# webpack
- package.json 파일 생성하기
npm init -y
- webpack에 필요한 모듈 설치하기
npm i webpack webpack-cli path --save-dev
--save-dev를 끝에 붙여주면 package.json의 devDependencies에 잘 추가가 된 것을 확인할 수 있습니다.
package.json
{
"name": "tistory_blog",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"path": "^0.12.7",
"webpack": "^4.43.0",
"webpack-cli": "^3.3.12"
}
}
여기서 webpack을 간단히 실행하기 위해 수정을 해봅시다
package.json의 scripts에 "build":"webpack"을 추가해줍니다
{
"name": "tistory_blog",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"path": "^0.12.7",
"webpack": "^4.43.0",
"webpack-cli": "^3.3.12"
}
}
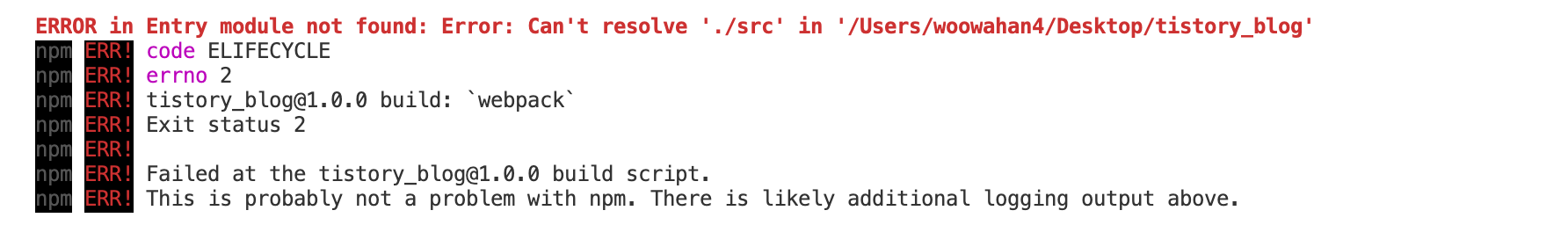
> npm run build로 실행해줍니다
그럼 에러나요.. ㅋㅋ
webpack을 실행하기 위해서 기본 설정을 해줘야해요

# webpack.config.js
webpack.config.js 라는 파일을 만들어줍니다
webpack.config.js
module.exports = {
mode: "development",
entry: {
test: "./src/app.js",
},
output: {
path: path.resolve(__dirname, "./dist"),
filename: "[name].js",
},
};
path.resolve로 dist라는 폴더를 생성해서 거기에 파일을 만들어줄 거예요
entry의 key값으로 test를 줬습니다. 그러면 [name].js 의 name에 key값인 test가 들어가서 test.js가 될 거예요.
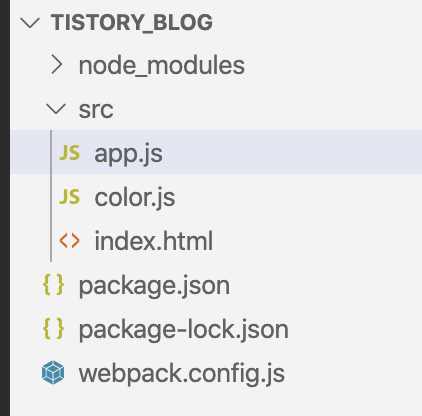
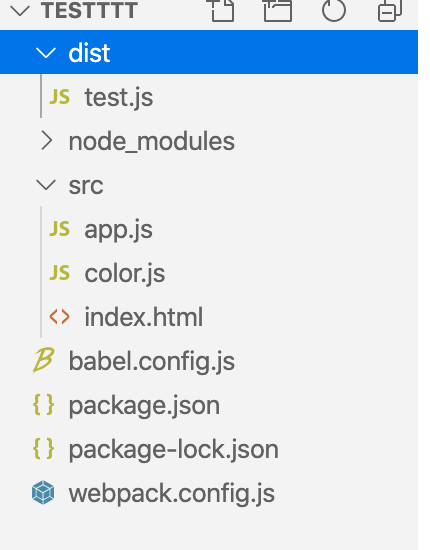
이제 파일을 만들어줍니다.
src 폴더를 생성하고 그 밑에 index.html, color.js, app.js를 만들어요. 테스트 용도라서 이름은 마음대로 정하세요.
저도 막 만들었어요

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
app.js
import { color } from "./color.js";
window.addEventListener("DOMContentLoaded", () => {
const app = document.querySelector("#app");
app.innerHTML = `my favorate color is ${color()}`;
});
color.js
export function color() {
return "red";
}
* export와 export default를 따로 공부해보세요 ~ !! 여기서는 export로 내보냅니다
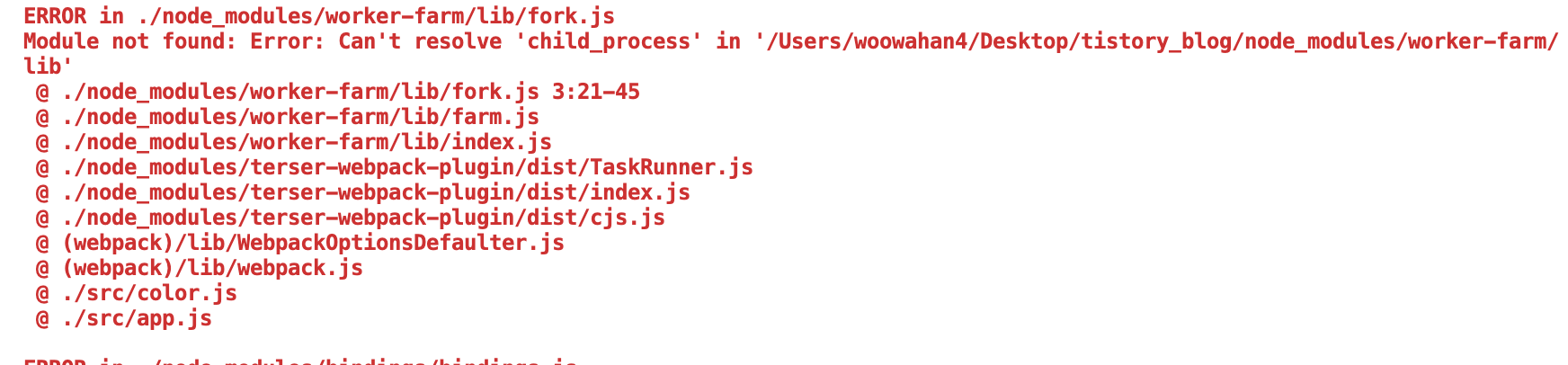
다시 실행하면? dist폴더는 생성되는데 에러남 😡

webpack실행 시 babel설정을 제대로 안해주면 transpiling이 잘 안된다고 합니다 .
그럼 설치합니다
# babel
npm install @babel/core @babel/cli @babel/preset-env --save-dev
npm install babel-loader --save-dev
webpack.config.js 파일을 수정해줍니다.
const path = require("path");
module.exports = {
mode: "development",
entry: {
test: "./src/app.js",
},
output: {
path: path.resolve(__dirname, "./dist"),
filename: "[name].js",
},
module: {
rules: [
{
test: /\.js$/,
use: "babel-loader",
exclude: /node_modules/,
},
],
},
};
babel.config.js도 만들어줍니다
module.exports = function (api) {
api.cache(true);
const presets = [
[
"@babel/preset-env",
{
targets: ">= 1%, not dead",
},
],
];
return {
presets,
};
};
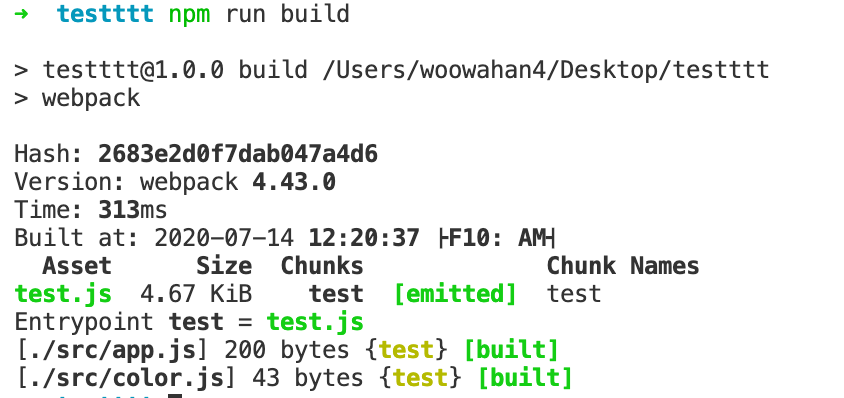
이제 npm run build를 실행해줍니다


** 혹시 여기서 에러나면 댓글달아 주세요 저도 안되서 새로 폴더 만들어서 했더니 되더라구요...??
# 브라우저 확인
index.html 파일의 script 경로를 새로 생성된 dist폴더의 test.js로 바꿔줍시다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="../dist/test.js"></script>
</body>
</html>
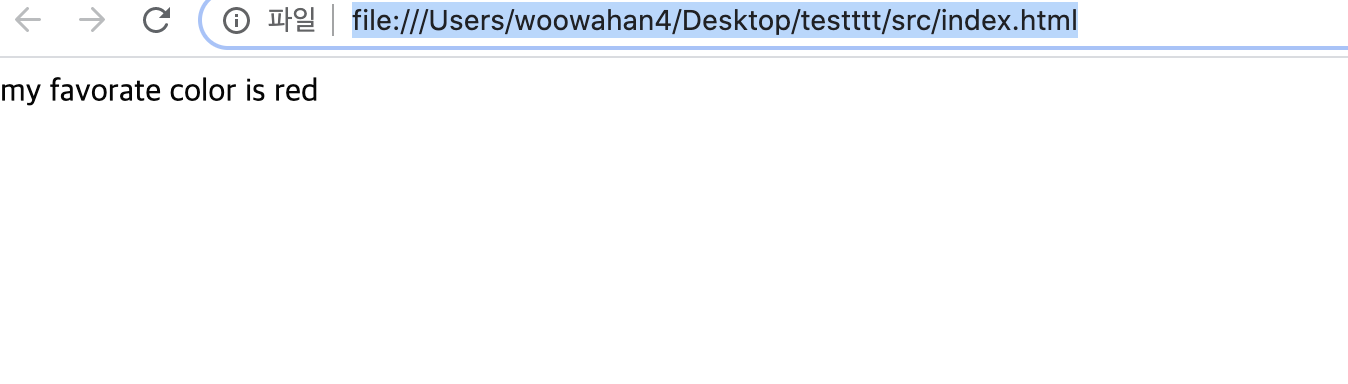
이제 터미널에서
> open src/index.html
을 치면 브라우저가 열려요 !!

출처