webpack 으로 boilderplate만들기 - 2 (plugin 설치하기)
728x90
반응형
# html-webpack-plugin
html파일에 css파일과 js파일을 따로 불러와야하죠.
근데 이 플러그인은 빌드시 자동으로 html파일에 불러와줍니다
아웃풋으로 html파일을 생성해요
설치해줍니다
npm install --save-dev html-webpack-plugin
webpack.config.js 수정해줍니다
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
mode: "development",
entry: {
test: "./src/app.js",
},
output: {
path: path.resolve(__dirname, "./dist"),
filename: "[name].js",
},
module: {
rules: [
{
test: /\.js$/,
use: "babel-loader",
exclude: /node_modules/,
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "src/index.html",
}),
],
};
다시 빌드해줍니다
npm run build
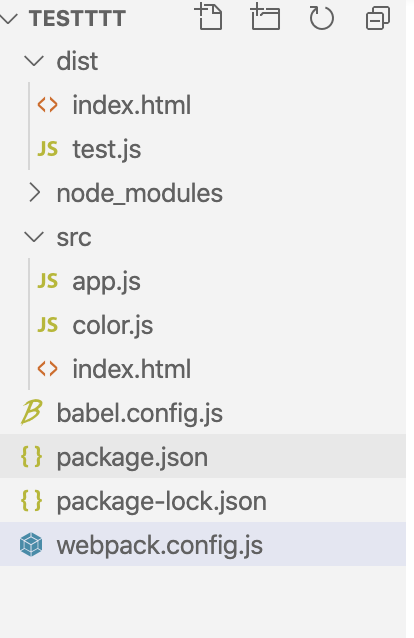
dist 폴더 밑에 index.html이 생성되었네요 ! 👍

dist/index.html 을 보면 script 태그가 두 개가 있는 것을 볼 수 있습니다. 원래 있던 script태그와 플러그인이 가져온 script태그예요
위의 script를 지워줍시다 😚
dist/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
// <script src="../dist/test.js"></script> 지워줘용
<script src="test.js"></script></body>
</html>
script를 webpack이 알아서 가져와주므로 src/index.html에서도 script태그를 제거해줘요
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
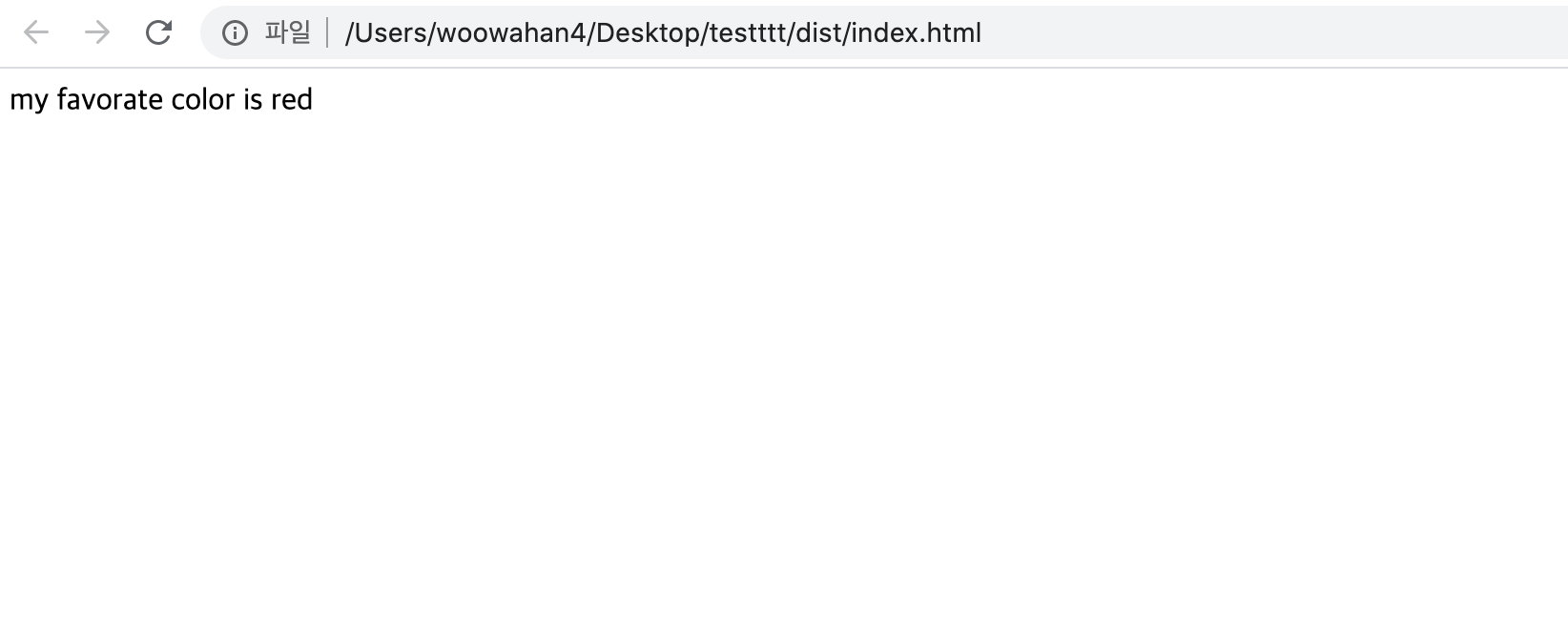
이제 open dist/index.html로 dist폴더의 index.html을 열어줍니다. 잘 실행되네요

# clean-webpack-plugin
다시 빌드를 할 때 웹팩이 새로 바뀌게 되는 파일의 이전 파일을 삭제할 필요없이 자동으로 지워지는 플러그인도 설치해봅시다
(ex. 해시 형식의 이름으로 생성된 이미지 파일을 새로 이름형식을 정의해주고 build하면 이전의 hash이름의 이미지는 사라지고 제대로 된 이름의 이미지 파일이 생성이 됩니다)
npm install clean-webpack-plugin --save-dev
webpack.config.js 수정
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
mode: "development",
entry: {
test: "./src/app.js",
},
output: {
path: path.resolve(__dirname, "./dist"),
filename: "[name].js",
},
module: {
rules: [
{
test: /\.js$/,
use: "babel-loader",
exclude: /node_modules/,
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "src/index.html",
}),
new CleanWebpackPlugin(),
],
};
이제 다시 build해주고 사용하시면 됩니다 굿굿
출처
728x90
반응형
'it공부정리' 카테고리의 다른 글
| 기존 React 프로젝트에 typescript 도입하기 (0) | 2020.12.04 |
|---|---|
| [http완벽가이드] 1장 HTTP 개관 공부 정리 (0) | 2020.10.12 |
| heroku mysql와 연동해서 webpak+express 프로젝트 배포하기 (config파일 설정, 배포편) (0) | 2020.07.26 |
| heroku mysql 연동해서 webpack + express 프로젝트 배포해보기👀 (heroku mysql연동편) (0) | 2020.07.26 |
| Webpack으로 boilerplate 만들기 - 1 (webpack, babel 설정하기) (0) | 2020.07.14 |
TAGS.

